許多使用的金流外掛都會額外顯示該付款方式的 icon,不過有些外掛並沒有提供關閉的功能。不過還是可以透過 WooCommerce 內建的 filter 來移除 icon。
例如我們想要移除 Ry WooCommerce Tools 的綠界超商代碼付款,可以使用 woocommerce_gateway_icon 這個 filter。這個 filter 有兩個參數,一個是 $icon,是原本 icon 的網址,另一個是 $id,代表著付款方式的 id,每一個付款方式的 id 皆不同。在下面的例子中,判斷當 $id 等於 ry_ecpay_cvs 時,就回傳空字串,這樣就不會顯示付款方式的 icon 了。
function lwd_remove_ecpay_icon( $icon, $id ) {
if ( $id === 'ry_ecpay_cvs' ){
return '';
} else {
return $icon;
}
}
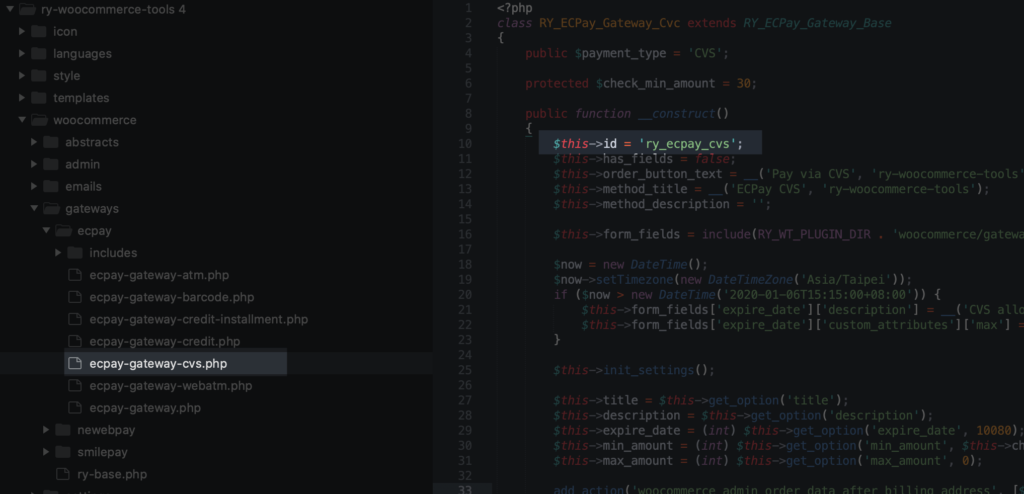
add_filter( 'woocommerce_gateway_icon', 'lwd_remove_ecpay_icon', 10, 2 );至於要如何知道付款方式的 id 呢?首先你可以檢視外掛的原始程式碼,每一個付款方式的實作都必須要指定 id ,這個 id 是不能重複的。你可以在 ry-woocommerce-tools/woocommerce/gateways/ecpay/includes/ecpay-gateway-cvs.php 中找到 $this->id,這個 id 就是該付款方式的 id。
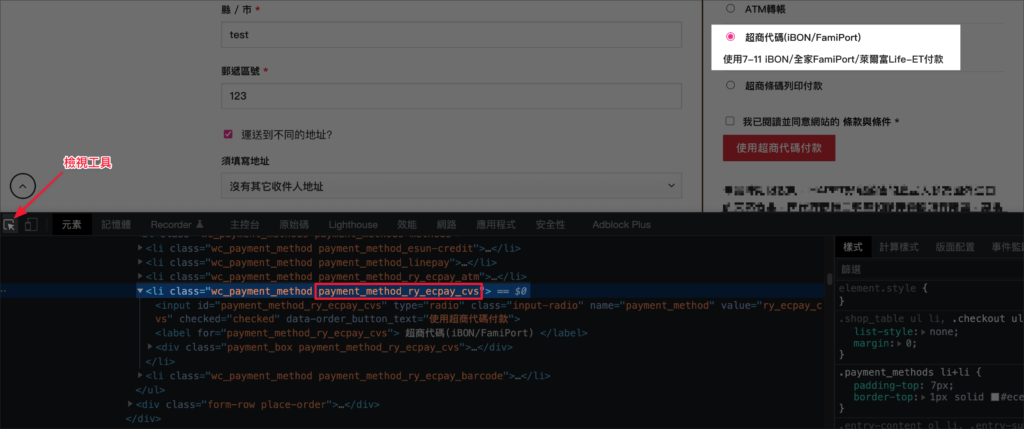
若你不知道如何檢視程式碼,也可以透過瀏覽器的開發者工具來檢視網頁的原始碼。在結帳頁面開啟 chrome 的開發者工具,並使用檢視工具來檢視元件,點擊檢視工具後,點擊你要檢視的付款方式,底下就會跳到該付款方式的原始碼。你可以看到每一個付款方式都會帶有一個 CSS class,例如 payment_method_ry_ecpay_cvs,其中ry_ecpay_cvs 就是該付款方式的 id。