頁面編輯器在 WordPress 的歷史中扮演著蠻重要的角色,過去有知名的 Visual Composer,以及不同佈景主題自己開發的頁面編輯器,像是 Avada 的 Fusion Builder,Elegent Theme 的 Divi 和 beTheme 的 Muffin Builder 等等,各家佈景主題通常為了達到最大的掌握度,透過自己開發的頁面編輯器,來將可能造成的相容性衝突降低至最小,而這也造成了許多時候你換了一個佈景主題,等於要重新學習一套頁面編輯器,相當地費時。
Elementor 的出現改變了這個狀況,甚至是建立了自己的生態。
Elementor 的快速成長
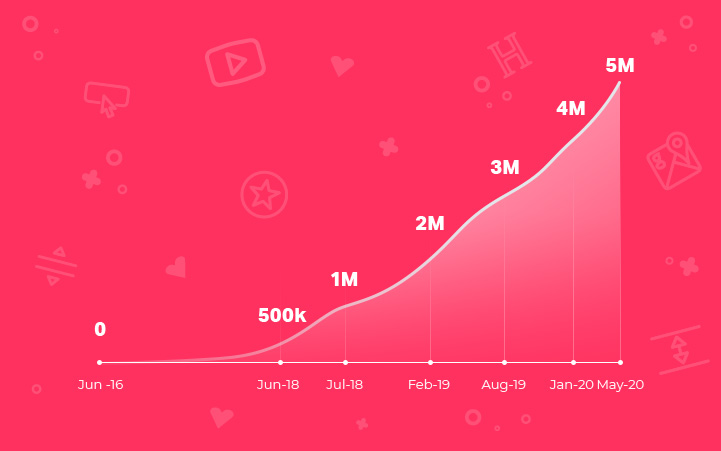
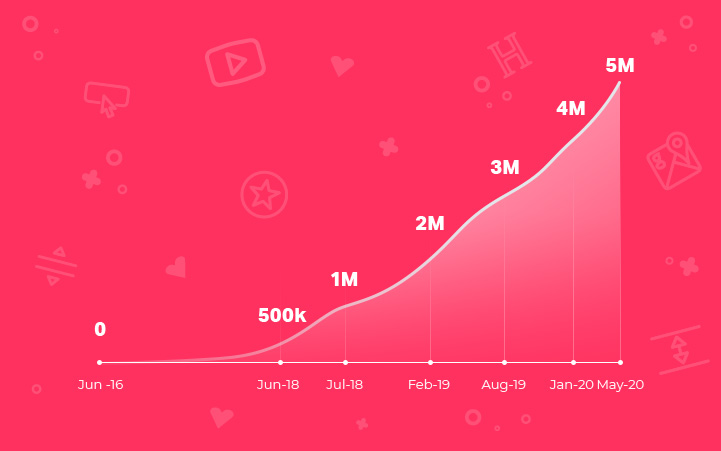
Elementor 最早在 2016 年的 6 月 1 日發佈第一個版本,到今天剛好 4 年,短短的 4 年成長的速度卻相當地快。在日前他們就宣佈已經有多達 500 萬個網站使用 Elementor 來架設,佔全部 WordPress 網站約 7%。
 Elementor 成長趨勢圖 (圖片來源:Elementor 官網)
Elementor 成長趨勢圖 (圖片來源:Elementor 官網)
Elementor 的未來
在今年 2 月的時候,Elementor 更宣布了金額高達美金 1500 萬的募資。有許多眼尖的人在徵才平台上看到,Elementor 在徵求雲端伺服器的人才,看似要為打造自己的架站平台做準備。而這似乎也不令人意外。
在 Gutenberg 隨著 WordPress 5.0 推出後,許多第三方開發者和公司也不斷地開發各式各樣的區塊,而慢慢地也有不少人在討論,Gutenberg 是否有可能是頁面編輯器的終結者?從各方面來看, Gutenberg 的確都有可能成為頁面編輯器的潛力,包含了目前正在開發中的 Full Site Editing,也看似乎在替 Gutenberg 成為頁面編輯器做準備。
不過 Gutenberg 作為頁面編輯器仍然有一段路要走,許多使用者對於 Gutenberg 的編輯體驗仍頗有微詞,也因此 Elementor 的出現似乎就成為了另一個救贖。
Elementor 簡單直覺的編輯介面,加上開放可擴充的特性,讓 Elementor 快速地發展出自己的生態。近日 Envato 更是推出了以販售 Elementor 範本為主的服務 T�emplate Kits,無非是看中 Elementor 發展的潛力,在過去 Envato 其實也有類似的服務,就是以 Layers 這套佈景主題為主的商品販售,包含外掛和樣式,不過後來因為成長幅度有限而告吹,巧的是 Layers 佈景主題後來被 Elementor 給買了下來。Elementor 的出現,使用者似乎不太需要再像過去一樣,不斷地重新去學習一套佈景主題,而這也讓佈景主題的角色顯得有點尷尬。
結論
Elementor 的成長,對使用者來說的確是一項好事,因為他讓使用者更容易進入 WordPress 的世界,而他也像是一面鏡子,讓 Gutenberg 的發展更加戰戰兢兢。期待未來 Elementor 的發展,也希望因為有 Elementor 的存在,讓 Gutenberg 的發展更好,甚至是讓整體 W�ordPress 的社群更好。