才在上週宣佈收購 Strattic 的 Elementor,宣布裁員 60 位員工,大約是 15% 的員工。大多數屬於行銷部門,工程部門並不受影響。
消息來源:https://en.globes.co.il/en/article-elementor-begins-laying-off-15-of-workforce-1001415176
才在上週宣佈收購 Strattic 的 Elementor,宣布裁員 60 位員工,大約是 15% 的員工。大多數屬於行銷部門,工程部門並不受影響。
消息來源:https://en.globes.co.il/en/article-elementor-begins-laying-off-15-of-workforce-1001415176
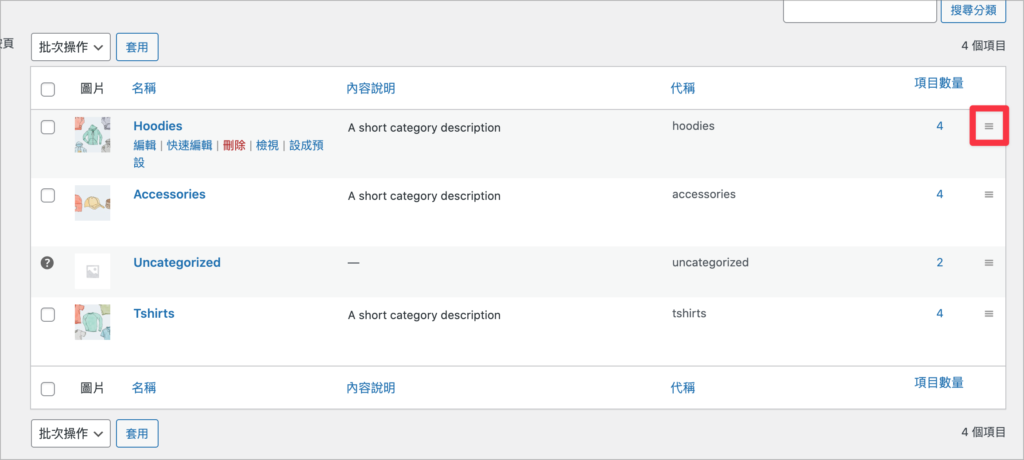
這個外掛會新增一個 term_order 的欄位來記錄排序
這個外掛也是新增一個 term_order 的欄位來記錄排序

//woocommerce/includes/class-wc-ajax.php
term_ordering
wc_reorder_terms
//woocommerce/includes/wc-term-functions.php
wc_reorder_terms
wc_set_term_order
update_term_meta( $term_id, ‘order’, $index );
woocommerce 是用 order 這個 meta key 來記錄 term 的排序,記錄在 wp_termmeta 資料表
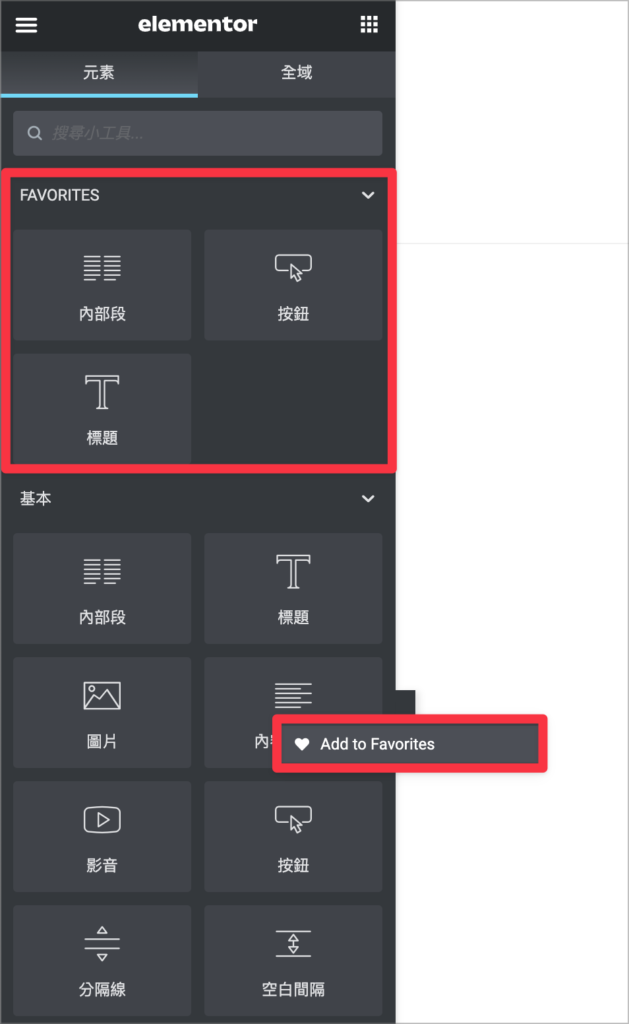
Elementor 3.5 新增了一個功能讓你可以將小工具設定成最愛,設定成最愛的小工具會統一出現在我的最愛的區塊,方便你快速找到該小工具。

將小工具加到我的最愛
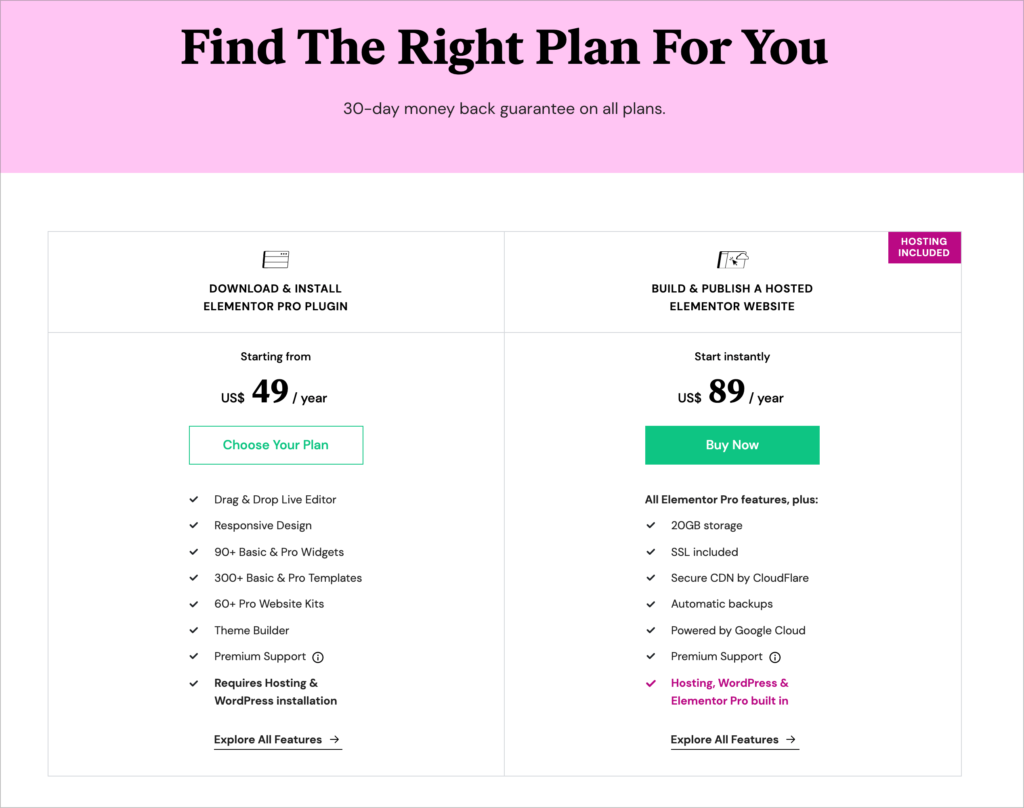
今天偶然發現 Elementor 的架站服務上線了,一年 $89 美金。包含了主機 (GCP),一個 Elementor Pro 授權,20GB 硬碟,可以用免費的 Elementor 網域,當然也可以用自己的網域。

不過 Elementor 似乎還沒有很積極在推廣,因為在首頁或整個網站都沒有太的的屆紹,甚至連名字我都覺得好像還沒取好,只是單純取名為 HOSTED ELEMENTOR WEBSITE,就連臉書也都沒有提及。
至於好不好用就等待勇者進行測試囉!
當你在網站編輯器或是範本編輯器儲存設計時,WordPress 會將設計儲存在資料庫中。在佈景主題中的檔案不會被更新,網站會使用儲存的範本。
WordPress 會儲存內容和標記在兩個新的內容類型 (post type):wp_templates 和 wp_template_part
theme.json是用來設定區塊的預設值,例如內容寬度、文字顏色或背景色等外觀設定。
你也可以用來啟用或是關閉功能。
全站編輯將降低佈景主題的開發障礙,對於佈景主題作者來說,不需要再處理自訂以及小工具和 post meta boxes。
支援全站編輯的佈景主題將會更容易被建置,而且會包含更少的檔案和更少的 CSS。
情境:WordPress 後台有許多設定,管理者希望某個設定不要被修改,或是被修改時通知管理者。
add_filter( 'pre_update_option_page_on_front', 'woo_page_on_front_changed', 10, 3);
function woo_page_on_front_changed( $value, $old_value, $option ) {
if ( $value !== 27 ) {
$headers = array('Content-Type: text/html; charset=UTF-8');
wp_mail( 'admin@gmail.com', '首頁變更提醒', '首頁被變更了!', $headers );
return 27;
}
}可以使用 pre_update_option_{option_name} 這個 filter,在儲存設定之前做判斷,以上面的例子option name 是 page_on_front,這是靜態首頁的設定。我們不希望首頁被修改,所以判斷當首頁被修改時,通知管理者,並改回我們原本預設的值 (這邊是 page id)。
參考:https://developer.wordpress.org/reference/hooks/pre_update_option_option/