https://actionscheduler.org/wp-cli/
如何批次清除 action scheduler 資料
–status 可帶入狀態
wp action-scheduler clean --status=complete,failed,canceledhttps://actionscheduler.org/wp-cli/
如何批次清除 action scheduler 資料
–status 可帶入狀態
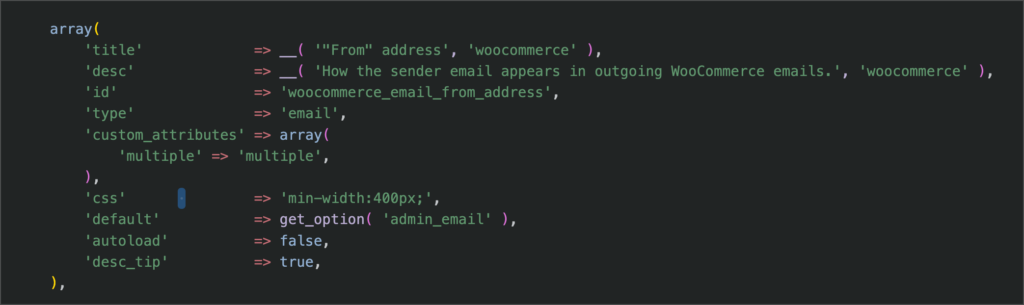
wp action-scheduler clean --status=complete,failed,canceled<span class="woocommerce-help-tip" title="'. __( 'If order creation failed, you could create order manually.') .'"></span>To set custom attributes, you could use custom_attributes as array key.
This is an example taken from WooCommerce.

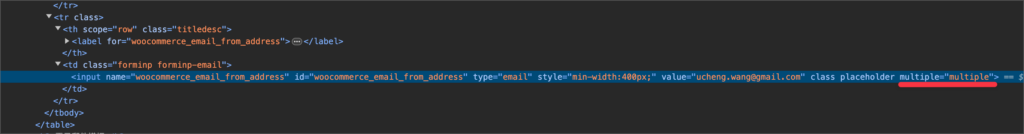
You can see now the input field has a new attribute name ‘multiple’ and with the value ‘multiple’

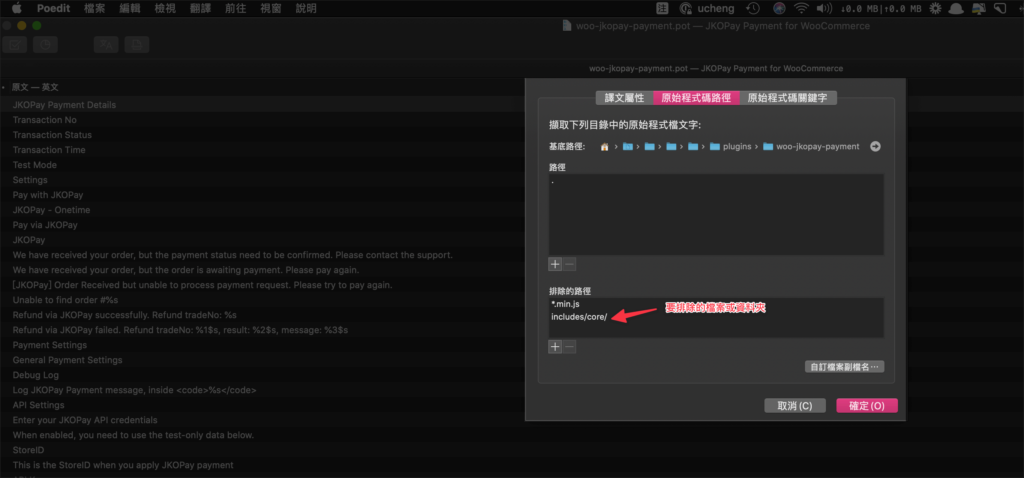
update_post_meta( '248304', '_product_image_gallery', '');如果你的佈景主題有用到別的程式,其中包含翻譯文字,而你又不希望這個 text domain 出現在你的翻譯檔中,可以在 Poedit 中排除。
使用 Poedit 打開你的 pot 檔,透過上方 [翻譯] -> [屬性] 選單來打開設定介面。點擊 [原始程式碼路徑],在下方有排除的路徑,點擊 + 號來選擇你要排除的檔案或路徑。

之前跟別人協作的時候,使用 git pull 並 commit 後會產生額外的 merge 訊息。

這是因為其實 git pull 這個動作是包含了 git fetch 和 git merge
如果你不希望產生額外的 merge commit,可以透過 rebase 來處理
git pull --rebase origin main上面的指令,其實結合了 git fetch 和 git rebase,會將我們 local 的 commit 放在遠端 commit 的前面
git fetch
git rebase origin main參考資料
https://gitbook.tw/chapters/github/pull-from-github
https://coderwall.com/p/jgn6-q/git-pull-is-evil
https://dev.to/mliakos/don-t-git-pull-use-git-pull-rebase-instead-5b8k
PHP Intelephense 是 VS Code 中相當熱門的一個擴充,讓 VS Code 可以更接近 PHPStorm 具有 IDE (Integrated Development Environment) 的功能。
當在開發 WordPress 的時候,可能會遇到 VS Code 無法辨識 WordPress 函式的狀況。

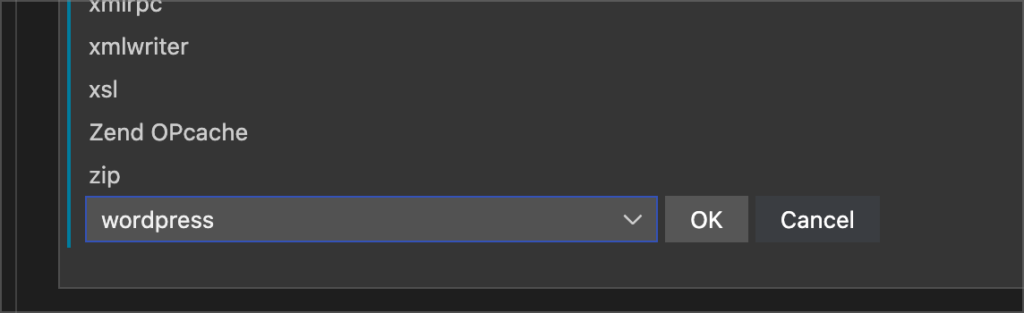
你可以開啟設定,然然找到 Intelephense: Stubs 這個設定,將 WordPress 加入,重新啟動 VS Code 就可以了。

如果要直接在瀏覽器中顯示 PDF,請把 Content-Disposition 改成 inline。
如果要下載 PDF,則將 Content-Disposition 改為 attachment
才在上週宣佈收購 Strattic 的 Elementor,宣布裁員 60 位員工,大約是 15% 的員工。大多數屬於行銷部門,工程部門並不受影響。
消息來源:https://en.globes.co.il/en/article-elementor-begins-laying-off-15-of-workforce-1001415176
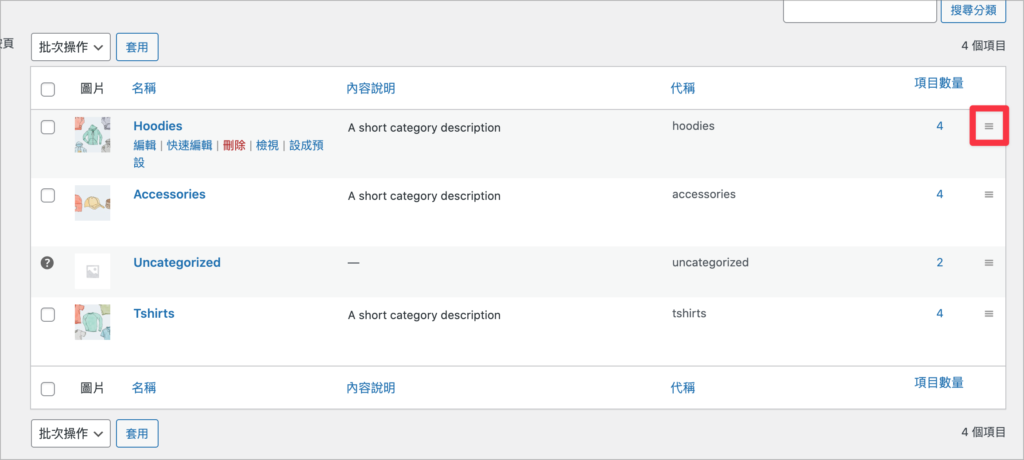
這個外掛會新增一個 term_order 的欄位來記錄排序
這個外掛也是新增一個 term_order 的欄位來記錄排序

//woocommerce/includes/class-wc-ajax.php
term_ordering
wc_reorder_terms
//woocommerce/includes/wc-term-functions.php
wc_reorder_terms
wc_set_term_order
update_term_meta( $term_id, ‘order’, $index );
woocommerce 是用 order 這個 meta key 來記錄 term 的排序,記錄在 wp_termmeta 資料表