在某些情境下你可能會主動希望使用者重新設定密碼,例如系統有安全性的問題。這時候可以透過 WordPress 內建的重設密碼信件功能來通知使用者。這項功能是在 WordPress 5.7 中加入的。寄送重設密碼信件的方式有三種:
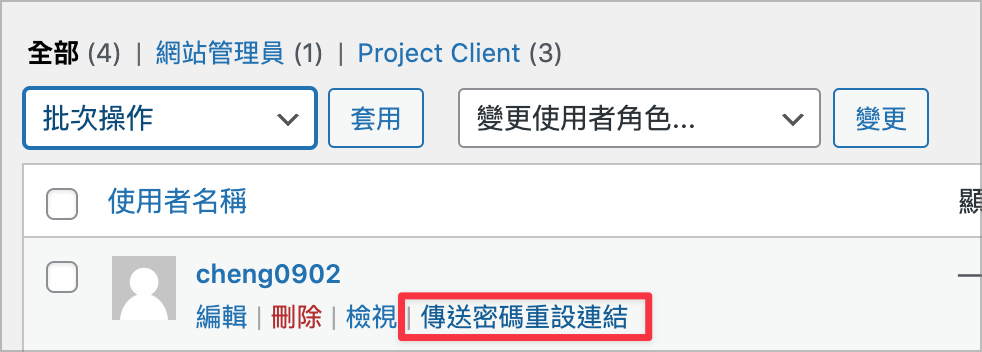
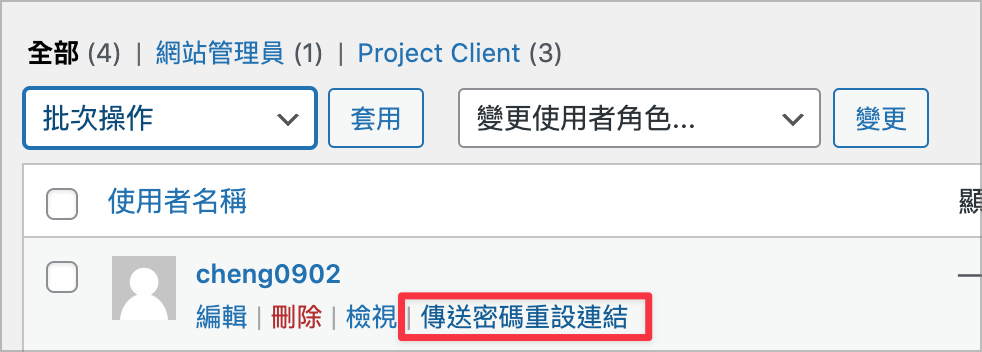
在使用者清單中單獨寄送給特定使用者

在使用者清單中批次寄送

在編輯使用者介面中寄送

參考資料:
在某些情境下你可能會主動希望使用者重新設定密碼,例如系統有安全性的問題。這時候可以透過 WordPress 內建的重設密碼信件功能來通知使用者。這項功能是在 WordPress 5.7 中加入的。寄送重設密碼信件的方式有三種:



參考資料:
綠界金流如果不是即時付款 (超商付款、ATM虛擬帳號付款) 都會有一個付款期限,使用者在這個期限內完成付款都可以。以下說明幾個非即時付款的付款方式的付款期限及 API 設定參數。
CVS:以分鐘為單位
BARCODE:以天為單位
參數:StoreExpireDate (超商繳費截止時間)
若未設定此參數,CVS 預設為 10080分鐘(7 天);BARCODE 預設為 7 天。
若需設定此參數,請於建立訂單時將此參數送給綠界。
CVS 帶入數值不可超過 86400 分鐘,超過時一律以 86400 分鐘計(60 天)
例:08/01 的 20:15 分購買商品,繳費期限為 7 天,表示 8/08 的 20:15 分前您必須前往超商繳費。
參數:ExpireDate
若需設定最長 60 天,最短 1 天。未設定此參數則預設為 3 天
注意事項:以天為單位
資料來源:綠界
git tag -a v1.0.2 -m "my version 1.0.2"git push origin v1.0.2數位商品日益盛行,任何東西都可以販售,例如 PDF、外掛、佈景主題、PSD 檔等都可以販售,在 WooCommerce 中你可以透過設定虛擬或是可下載商品來販售這樣類型的商品。
那虛擬商品跟可下載商品的差異在哪邊呢?
根據 WooCommerce 的說明,可下載商品可以跟實體商品一樣設定庫存,這可以讓你同時販售數位商品和實體商品。如果你希望販售的可下載商品不需要擁有實體商品的特性,那麼請同時勾選虛擬商品。
WooCommerce 官網有提供一份很完整的功能介紹和檔案下載設定的說明,如果你要販售的是可下載商品,建議看一下這份文件。
https://woocommerce.com/document/digital-downloadable-product-handling/
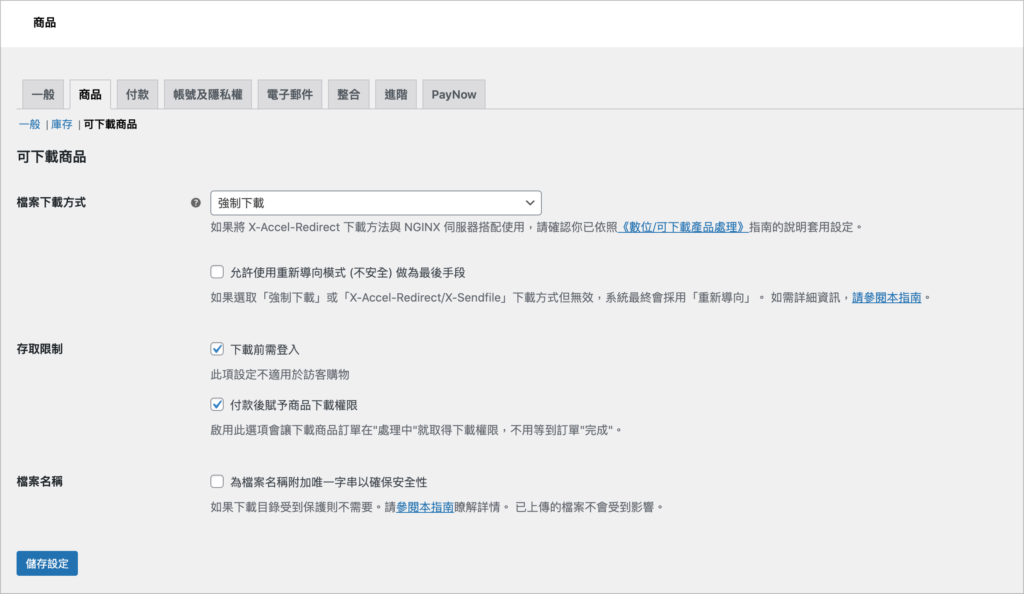
在 WooCommerce 的可下載商品設定中,可以設定檔案名稱的命名方式。如果你不希望別人猜到你的下載網址,可以將這個選項勾選起來。但如果你已經有設定適當的檔案目錄就不可以不用這個選項。

前幾天有人在臉書發表了自己寫的一篇文章,說明 WordPress 核心的寄信功能,該文章認為 Automattic 身為開發商卻不改善功能,但事實是,WordPress 並非 Automattic 所有,目前 WordPress 已經將所有權轉移給 WordPress 基金會,為的就是確保 WordPress 永遠保持開放、免費使用,而不會有被 Automattic 綁架的疑慮。也是因為這樣讓很多開發者或公司加入開發的行列。
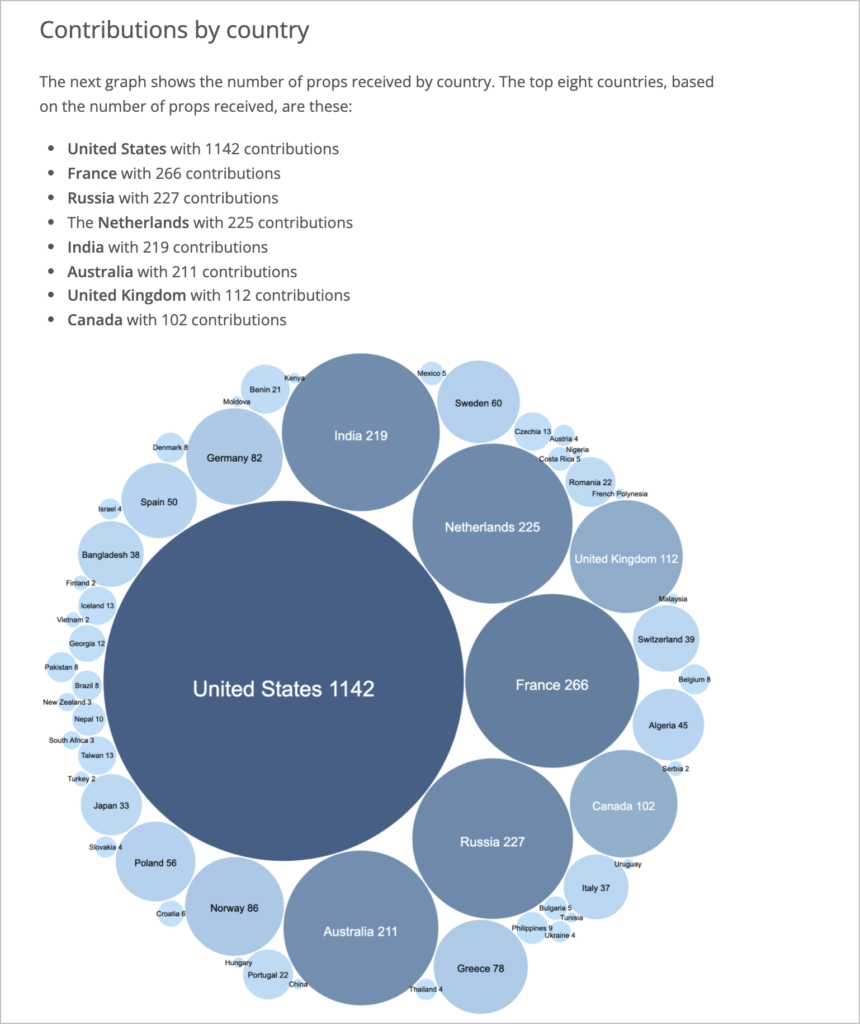
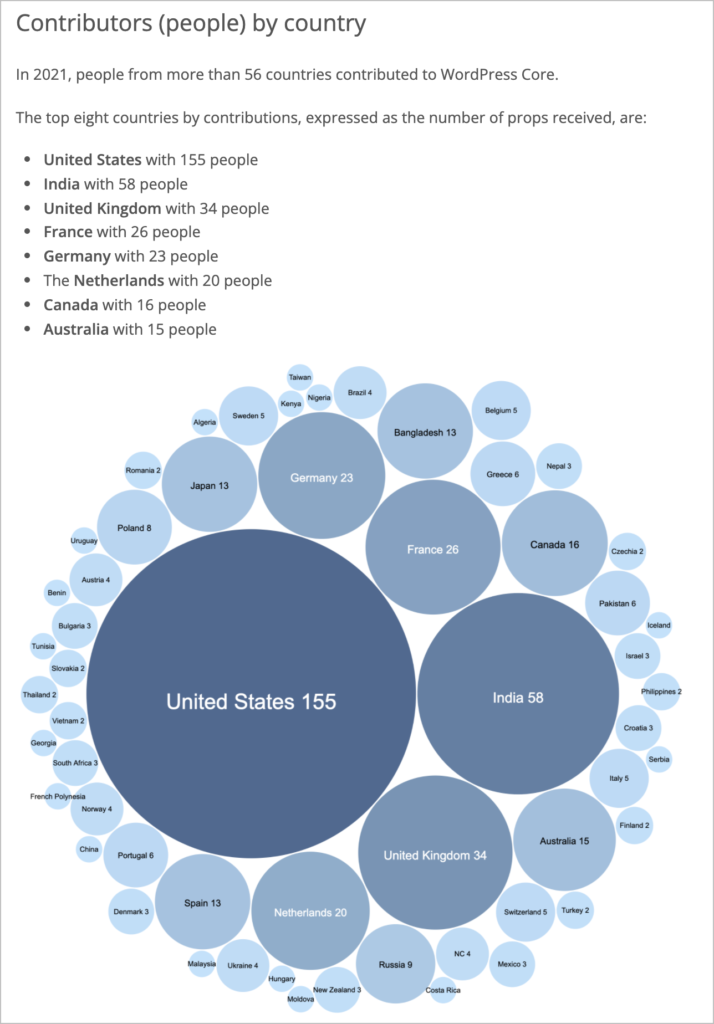
WordPress 前陣子發表了核心貢獻的分析,從模組、公司、國家等角度去統計當年度貢獻的資料,讓我們來看看有什麼有趣的地方吧!
如果以國家來排名的話,第一名是美國,第二名是法國,第三名是俄羅斯。

如果以個國家的貢獻者來排名,第一名還是美國、第二名是印度、第三名是英國

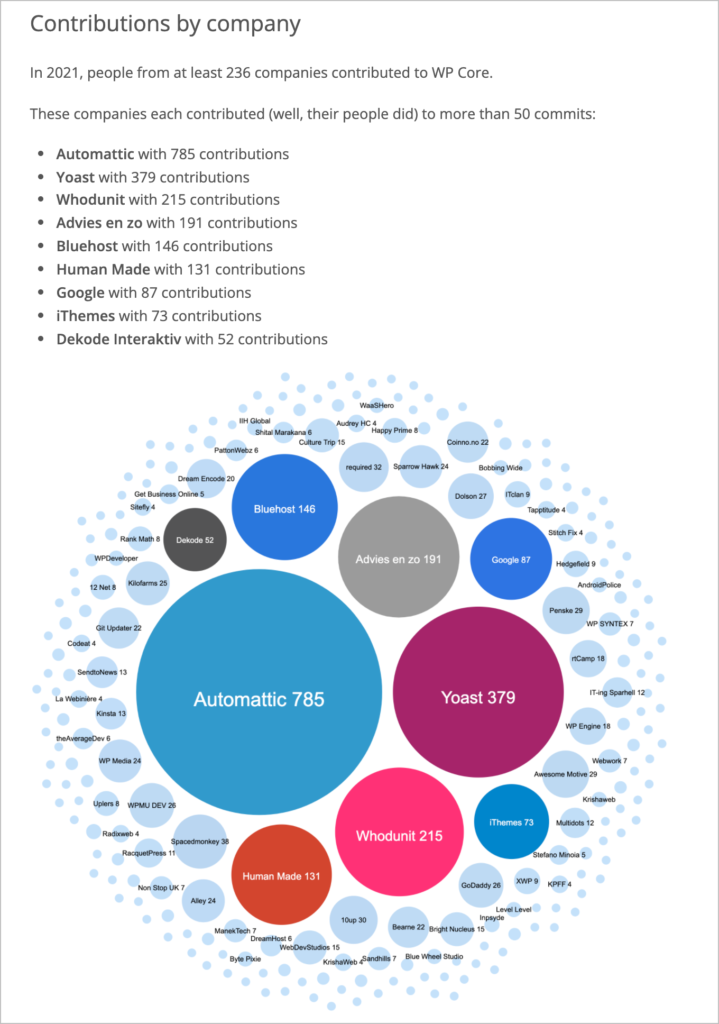
如果以公司來統計貢獻排名,第一名是 Automattic,第二名是 Yoast,第三名是 Whodunit。
這個排名我個人覺得蠻有趣的,除了幾個常見的公司名稱外,有些是過去不知道的。例如第三名的 Whodunit。Whodunit 是一個法國的公司,是開放原始碼的倡議者,鼓勵公司員工貢獻 WordPress 核心。
第四名的 Advies en zo 則是荷蘭的公司,另外一個比較驚奇的是 Bluehost,雖然 Bluehost 的主機服務大家不是很推,但是人家可是貢獻了不少。第九名的 Dekode Interaktiv 則是挪威的公司。

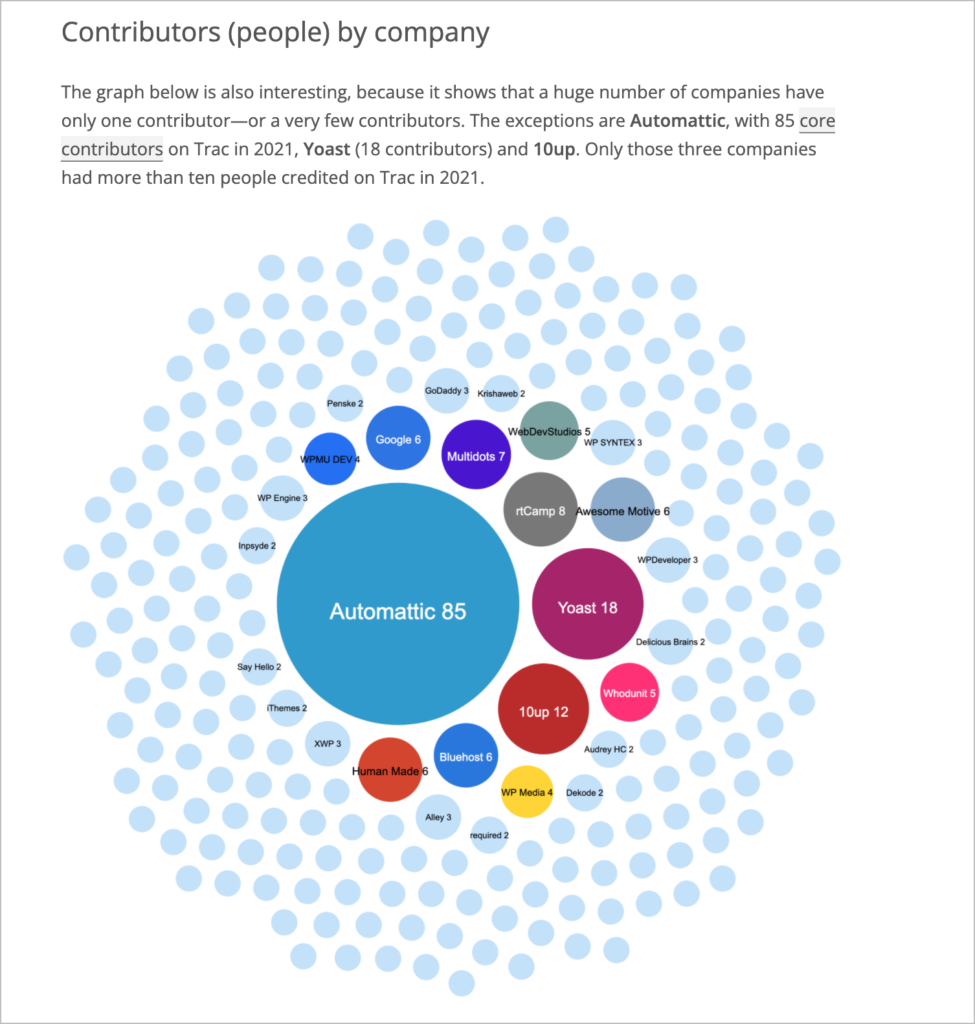
若是以公司的貢獻者數量來排名的話,Automattic 還是第一,第二是 Yoast,第三則是 10up。只有這三家公司有超過 10 個人在 Trac 上做出貢獻。

你不必像這些公司貢獻大量的時間在 WordPress 核心,你可以貢獻5%的時間即可,這也是 WordPress 倡議的 Five for the Future,如果每個人都能貢獻一點點,那麼整個社群一定會更美好。
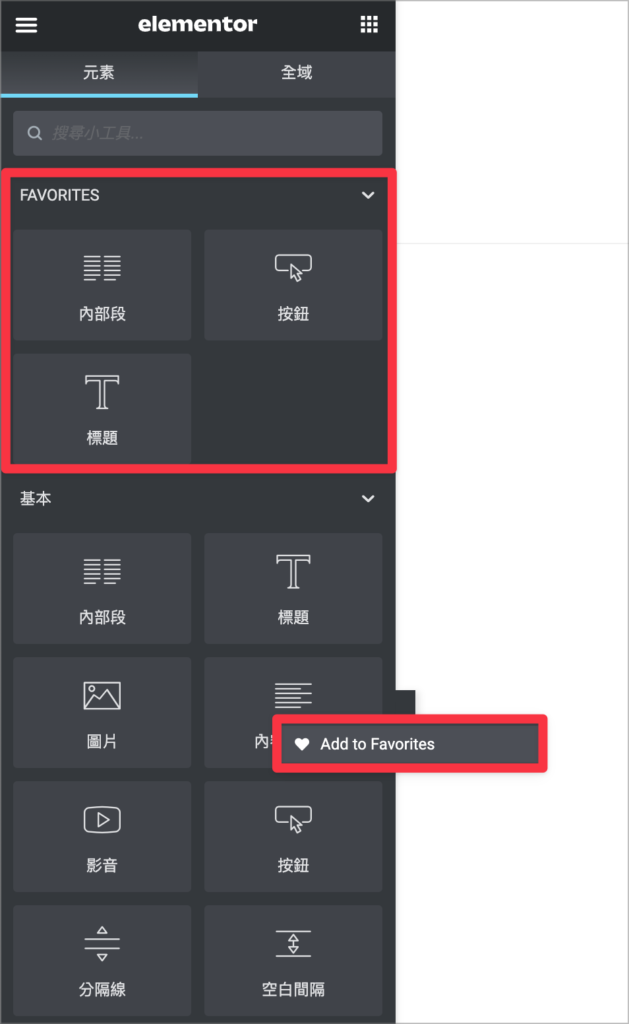
Elementor 3.5 新增了一個功能讓你可以將小工具設定成最愛,設定成最愛的小工具會統一出現在我的最愛的區塊,方便你快速找到該小工具。

將小工具加到我的最愛
ElmaStudio 是由 Ellen and Manuel 所成立的公司,主要開發佈景主題和外掛,尤其是區塊佈景主題。如果你想學習區塊佈景主題不妨參考一下他們的作品。
另外他們的部落格也有很多有用的資訊可以參考。內容都相當有質感。

Anne McCarthy 是 Automattic 的 Developer Relations Wrangler,近期也有在 WordCamp Taiwan 分享即將釋出的 WordPress 5.9 的全站編輯功能。
Anne 最近分享了一篇關於全站編輯的資源,裡面包含了許多資源、課程以及功能說明,如果你想更深入了解全站編輯,一定不可錯過 Anne 的這篇文章!
WordPress 5.9 新增了4種內容類型 (Post Type),這4種內容類型會在你啟用區塊佈景主題時使用到。
這4種內容類型包含:
要注意的是,這些內容類型是保留字,只有 WordPress 內部使用。
如果你想學習如何使用全站編輯 (Full Site Editing) 來設計網站,在 Learn WordPress 網站上有一個基礎的課程,讓你可以對全站編輯有基礎的認識,也為之後即將發佈的 WordPress 5.9 做準備。不過這個課程比較偏向概念上的介紹,WordPress 5.9 將會包含很多新的功能,如果你想要了解更多,可以參考 WordPress 5.9 詳解指南 (Field Guide)