在製作頁面內容的時候,有時會上傳一些檔案,透過連結的方式讓使用者下載,不過通常預設點擊檔案連結會開啟一個新視窗再下載檔案,不是那麼的方便,這時候我們可以透過增加 HTML 的 download 屬性,來達到這個目的。
<a href="/images/mydownload.pdf" download>
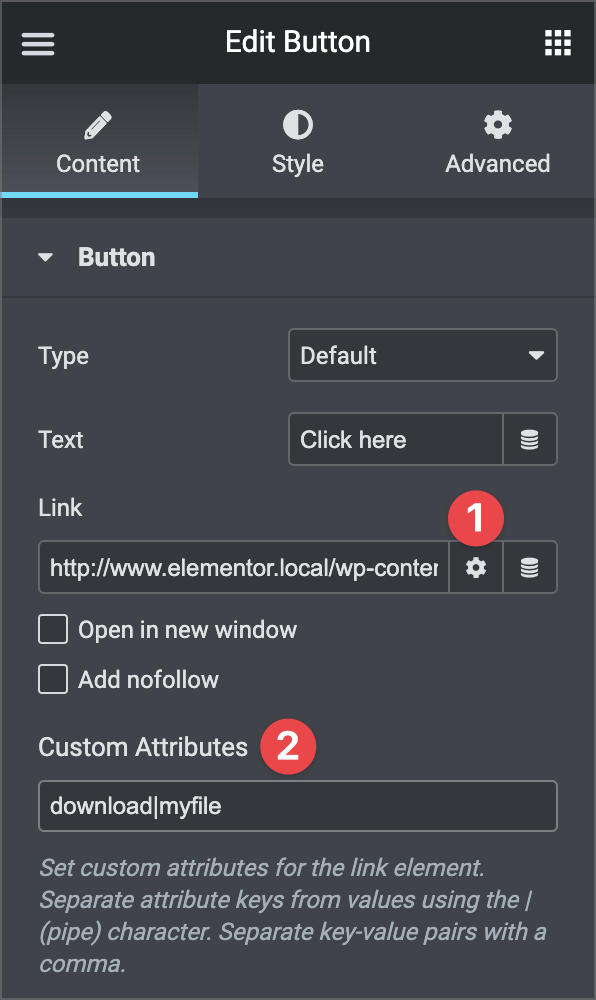
在按鈕中新增 download 屬性
自訂屬性 (Custom Attributes) 的功能,可以在任何可以設定連結的 Elementor 小工具中使用,其中一個就是按鈕,你可以設定按鈕的連結,並設定自訂屬性。
- 請點擊要編輯的按鈕來開啟小工具的設定介面
- 點擊連結的齒輪按鈕來開啟額外的設定
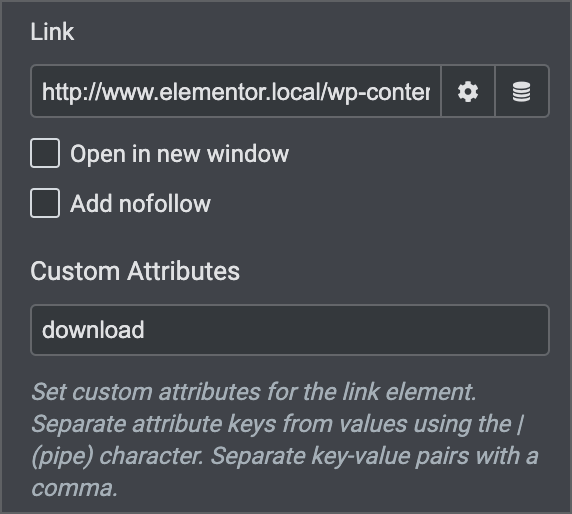
- 在 Custom Attributes 欄位輸入自定義屬性,屬性請以
key|value的格式來輸入,如果有超過一個屬性,請以逗號(,)來分隔。

以上圖為例我們新增了 download 屬性,後面接著的 myfile 則是下載檔案的新名稱,當使用者點擊該檔案時,該檔案將會被重新命名然後下載。如果你沒有輸入檔名,則會以原始的檔名來下載。
注意事項
使用 Custom Attributes 有幾點注意事項要留意:
- 自定義屬性只能在能夠設定連結的小工具中設定,例如按鈕。在文字編輯器小工具中你無法直接設定(但你還是可以透過編輯原始文字的方式來自行加上屬性)
- Chrome 65 和以上的版本以及 Firefox 只接受同源 (same-origin) 的連結網址,也就是你設定的檔案連結必須要和你的網站網址是相同的,不然會沒有作用。請參考,CanIUse 網站。
- 基於安全的原因,你無法設定 Javascript 的屬性在連結上,例如 onclick