WordPress 5.5 Eckstine 已於 8 月 11 日 正式發佈,這次的發佈帶來了許多新的功能,主要包含速度、搜尋和安全三個面向,一起來看看這些新的功能吧!
速度
WordPress 5.5 內建了圖片的延遲載入 (Lazy Loading) 功能,這個功能過去通常由外掛或佈景主題提供的功能,現在內建就提供了這項功能。這個功能會讓圖片在進入使用者的瀏覽器檢視範圍時才會載入圖片,而不會在網站載入時就將全部的圖片載入。
延遲載入除了能夠改善使用者體驗外,也能夠讓使用者在手機的環境下,大幅減少頻寬的流量使用。
WordPress 5.5 的延遲載入是使用標準的網頁規範,針對每個有標示寬跟高的圖片標籤,加上 loading=”lazy” 這個屬性值,預設 WP 會在以下內容顯示的圖片都加上 loading=”lazy” 的屬性:
- the_content()
- the_excerpt()
- widget_text_content()
- get_avatar()
- wp_get_attachment_image()
目前這項功能只有針對 <img> 這個標籤,如果你的網站有其他的資源,像是 iframe、影片或是一些嵌入內容(embed),就無法適用。你可以使用第三方的外掛,像是 WP Rocket 來針對其他資源提供延遲載入的功能,如果你啟用了 WP Rocket 的延遲載入功能,則 WordPress 內建的延遲載入功能就會關閉。
搜尋
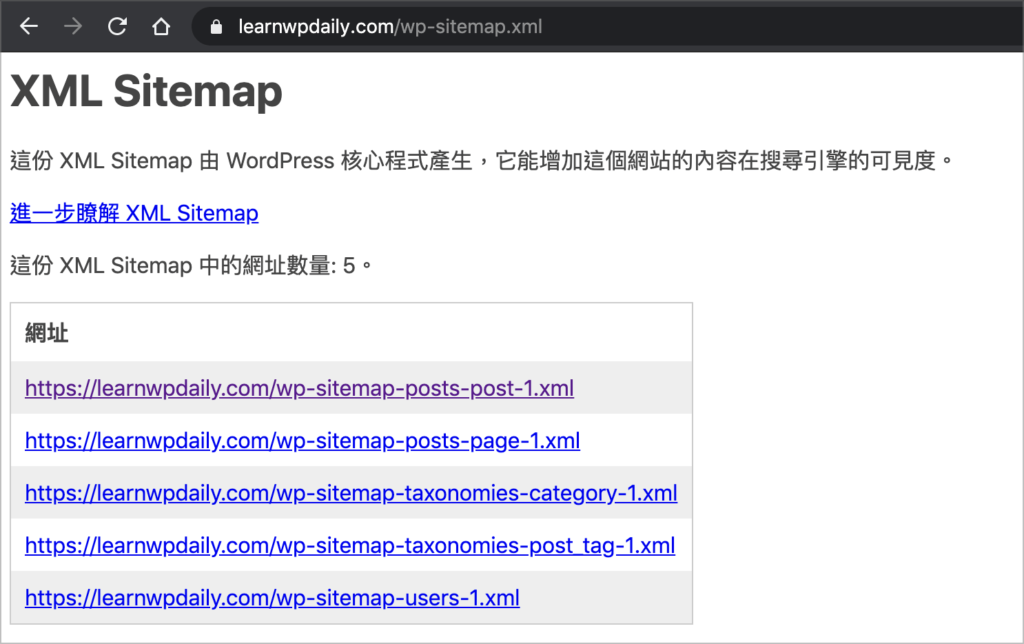
WordPress 5.5 內建了 XML Sitemap 的功能,讓瀏覽器能夠更容易找到你的網站。當然目前這個Sitemap 功能比較陽春一點,但他是可以擴充的,所以你可以針對你的需求去修改你的網站地圖。如果你有安裝別的 SEO 外掛,內建的 Sitemap 會自動停用。
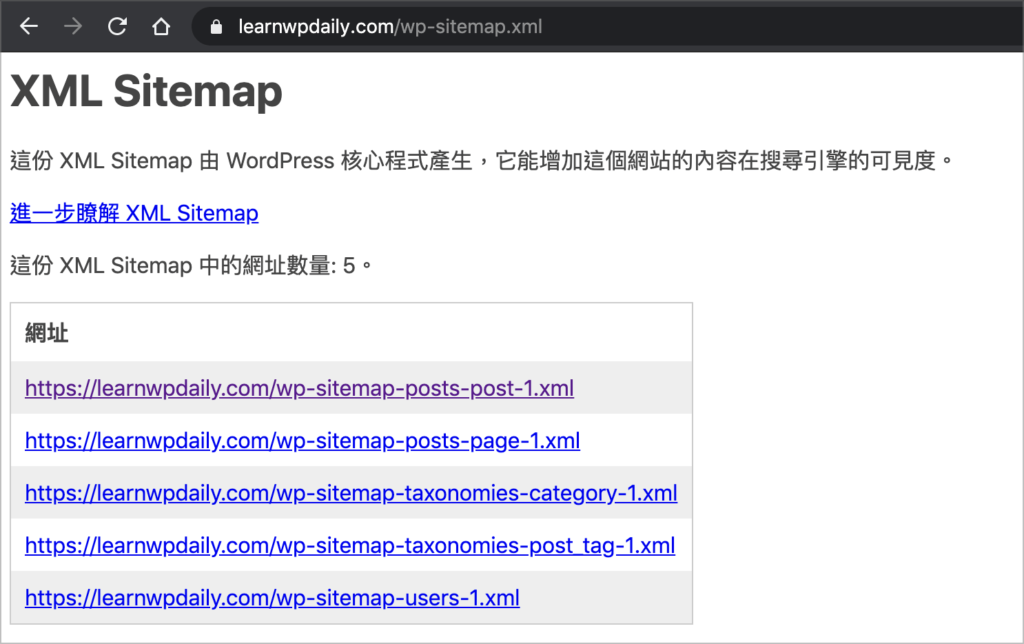
內建的 sitemap 會在你網站根目錄下的 /wp-sitemap.xml 這個網址路徑,不過如果你是輸入 /sitemap.xml 一樣會被轉向至 /wp-sitemap.xml

內建的網站地圖會列出文章、頁面、分類、標籤和使用者,如果你希望列出其他的內容,還是必須要依賴第三方的外掛。
安全
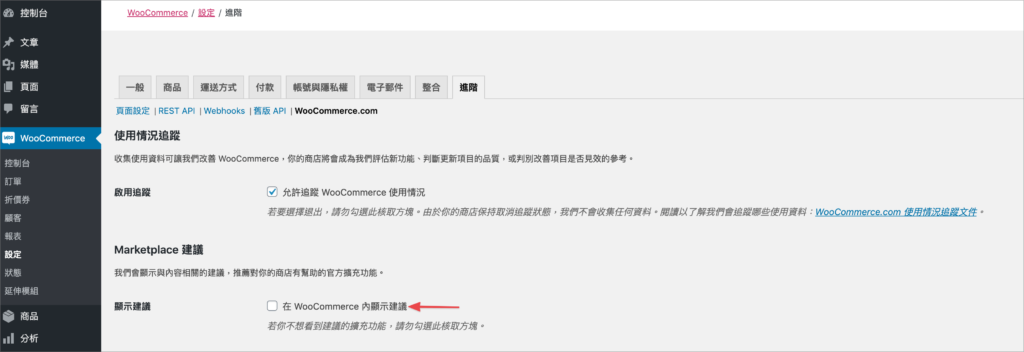
過去 WordPress 的自動更新功能僅限於核心程式,現在你可以選擇是否要自動更新外掛或佈景主題,來讓你的網站維持在最新的狀態。預設狀態下,這個功能是關閉的,若你要啟用則可以針對每個外掛或佈景主題來啟用自動更新。不過要注意的是,這個自動更新功能僅限於在 WordPress.org 上的外掛和佈景主題。
另外,你現在也可以自行透過後台上傳 zip 檔來更新外掛和佈景主題
以上三個是這次比較重大的更新,當然每次 WordPress 的更新也會包含一個很重要的部分就是區塊編輯器,這次也不例外。
區塊編輯器
- 新的 UI 介面
- 可同時設定多個區塊的樣式
- 裝置預覽
- 上標和下標
- 圖片編輯
- 新的區塊新增面板
- 區塊目錄 (Block Directory)
- 區塊版面配置 (Block Pattern)
新的 UI 介面
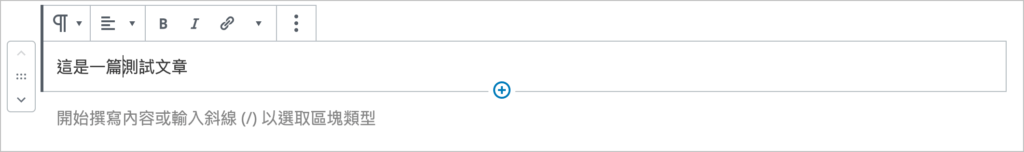
新的區塊編輯器提供了新的 UI 介面,包含了區塊選擇器和工具列等。其中區塊的移動功能也被移到了工具列中。
 舊版的區塊編輯器工具列
舊版的區塊編輯器工具列
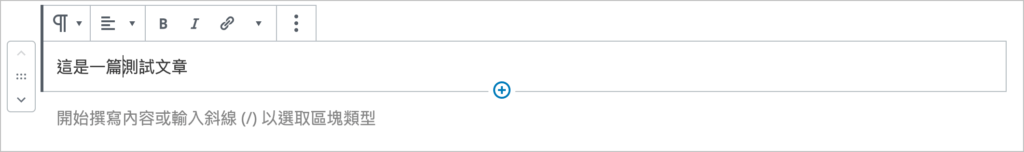
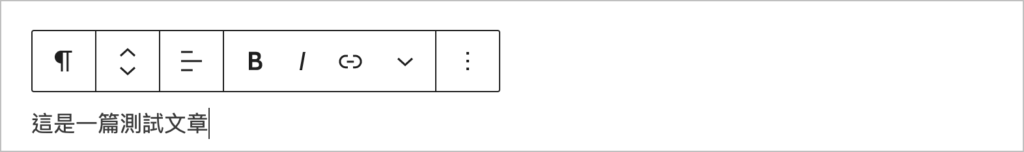
 WordPress 5.5 區塊編輯器工具列
WordPress 5.5 區塊編輯器工具列
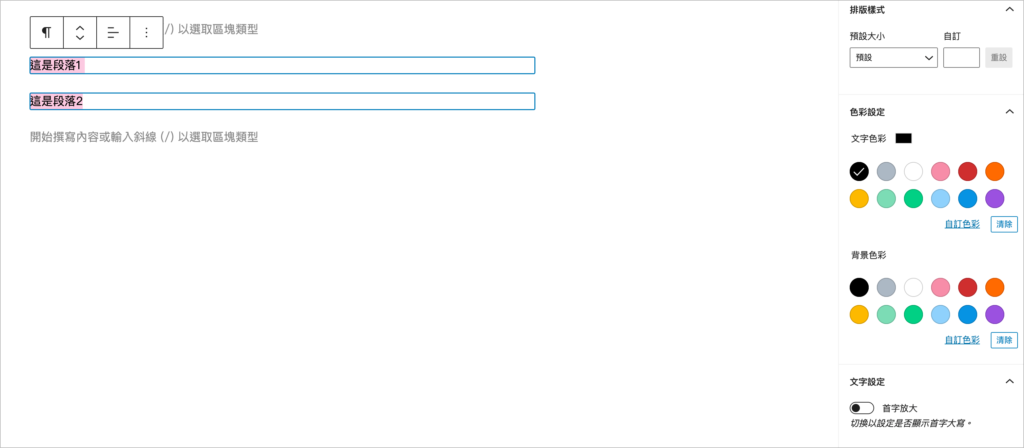
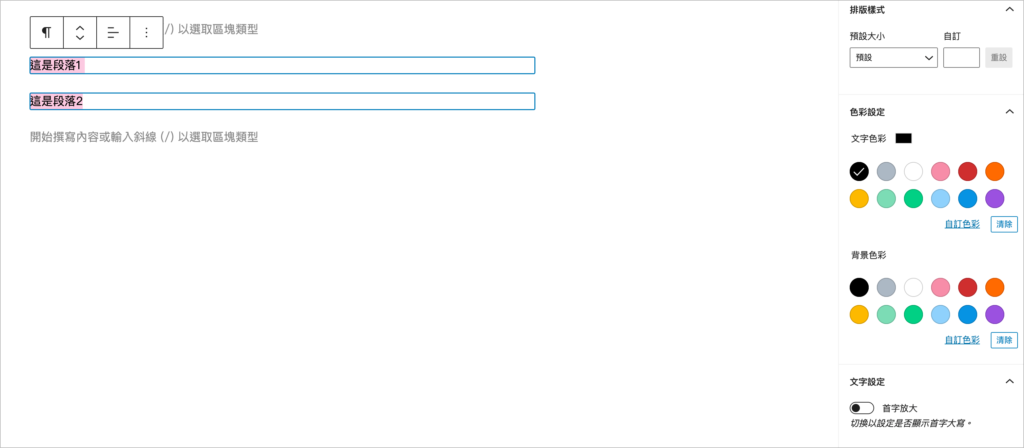
可同時設定多個區塊樣式
過去若要設定樣式,只能針對區塊一個一個設定。現在你可以一次選擇多個區塊,然後同時設定樣式。

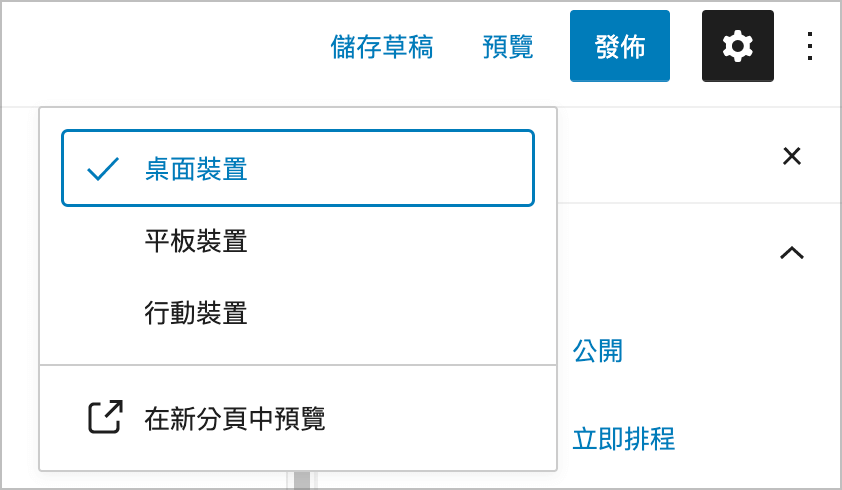
裝置預覽
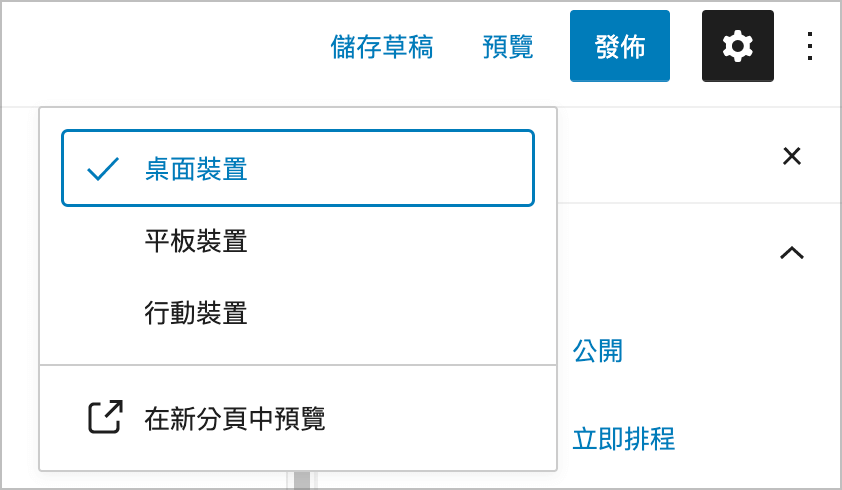
現在你可以直接在區塊編輯器中預覽頁面呈現的結果,包含了桌面、平板和行動裝置,你也可以選擇在新分頁中預覽,也就是過去預設的預覽功能。
 裝置預覽
裝置預覽上標和下標
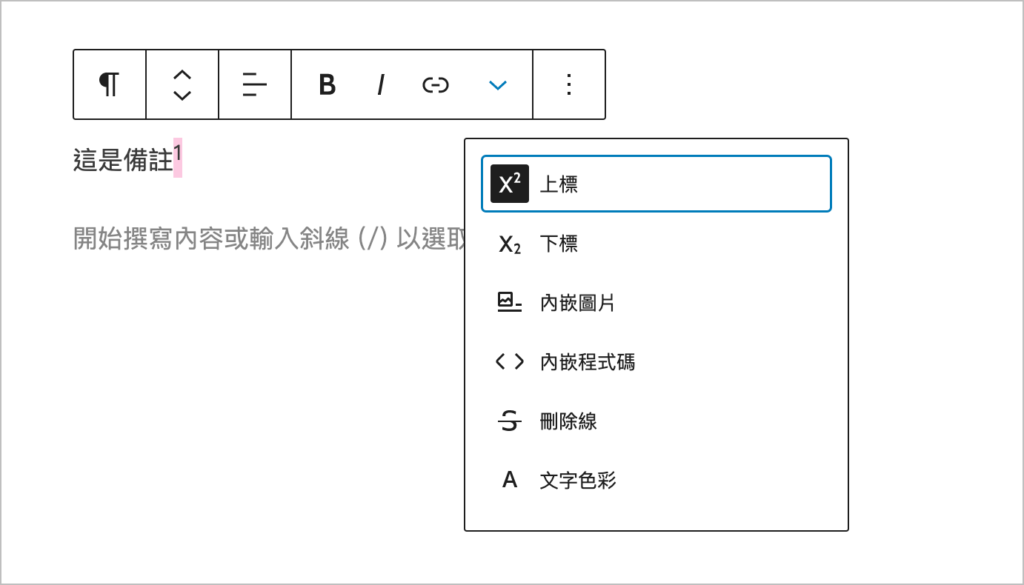
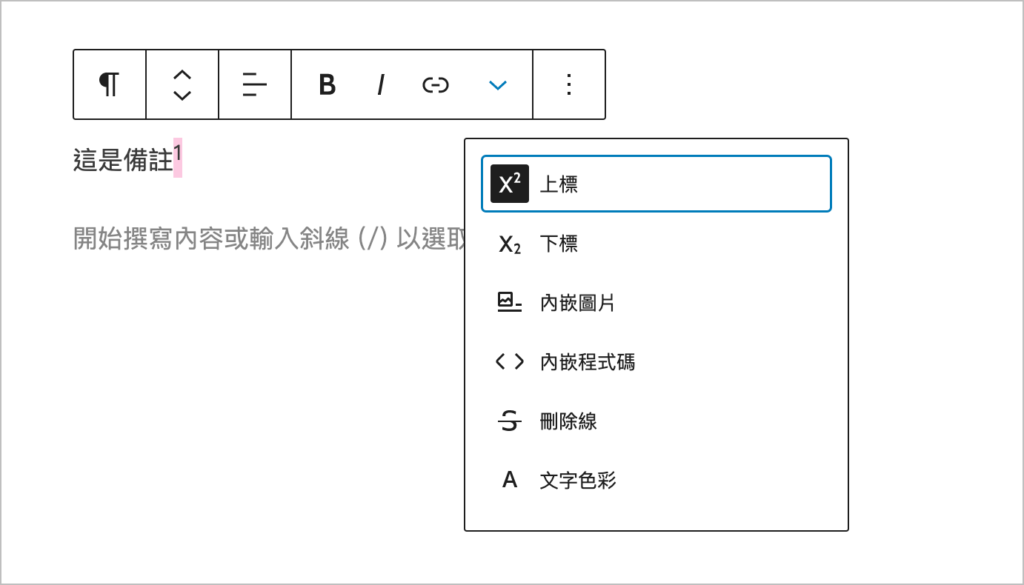
過去若要使用上標和下標的功能必須要使用 EditorsKit 這樣的外掛,現在內建就提供了。
 上標和下標功能
上標和下標功能
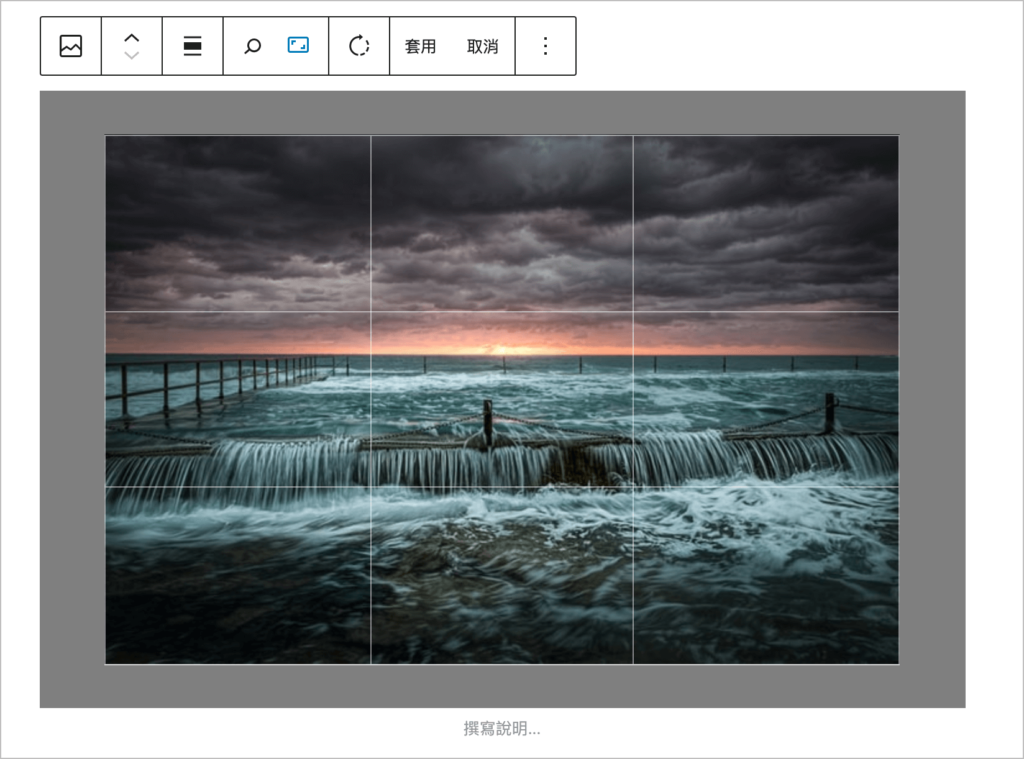
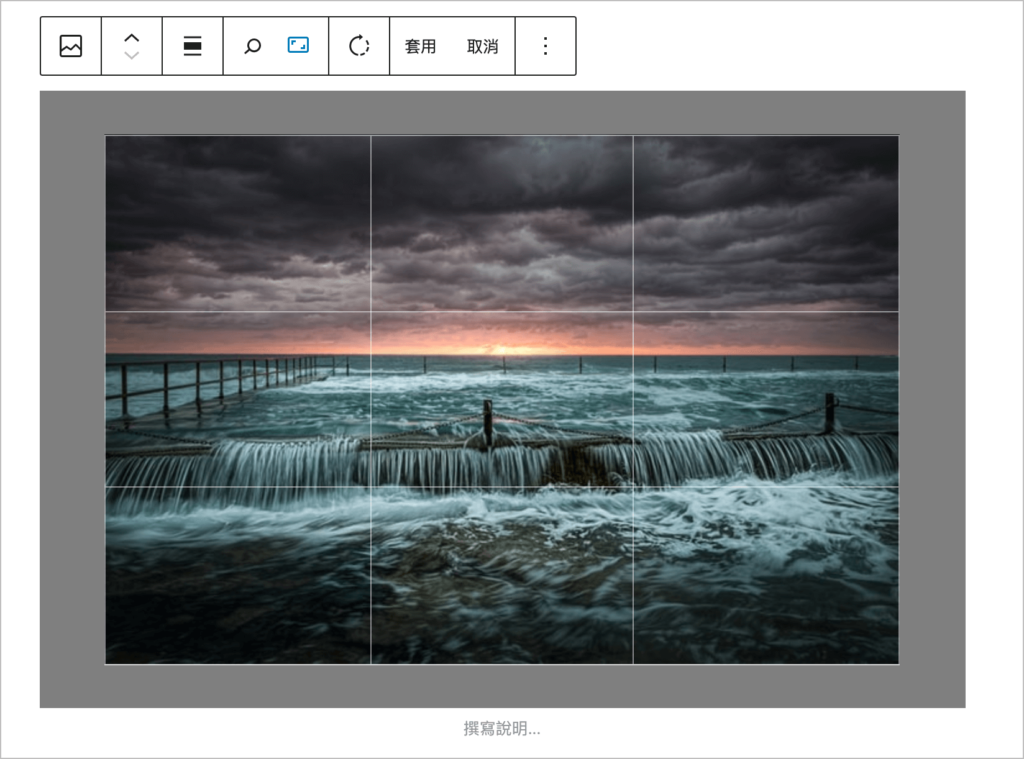
圖片編輯
現在你可以直接在編輯器中編輯圖片,你可以設定圖片的比例或是旋轉圖片,若你編輯了圖片並套用後,會在媒體庫中產生一張新的圖片。

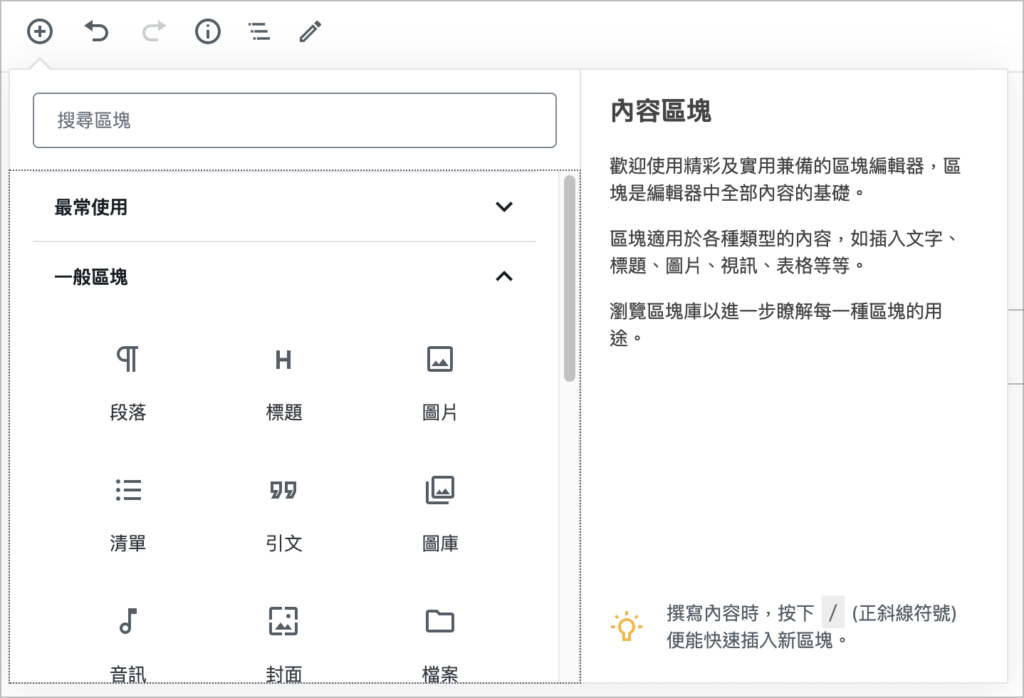
新的區塊新增面板
過去舊的區塊新增面板將不同的區塊以不同的分類區分並收合起來,要找到你要的區塊必須收合不同的分類才能找到,5.5 中的新增面板則是全部展開,讓你能夠更快速地找到你要的區塊。
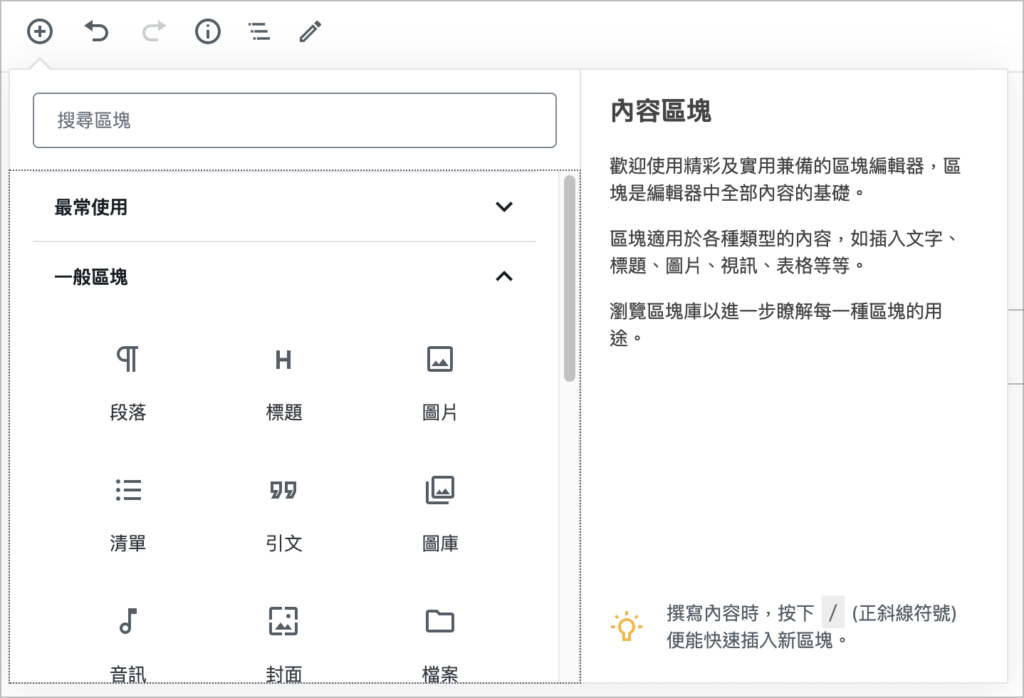
 舊的區塊新增面板
舊的區塊新增面板
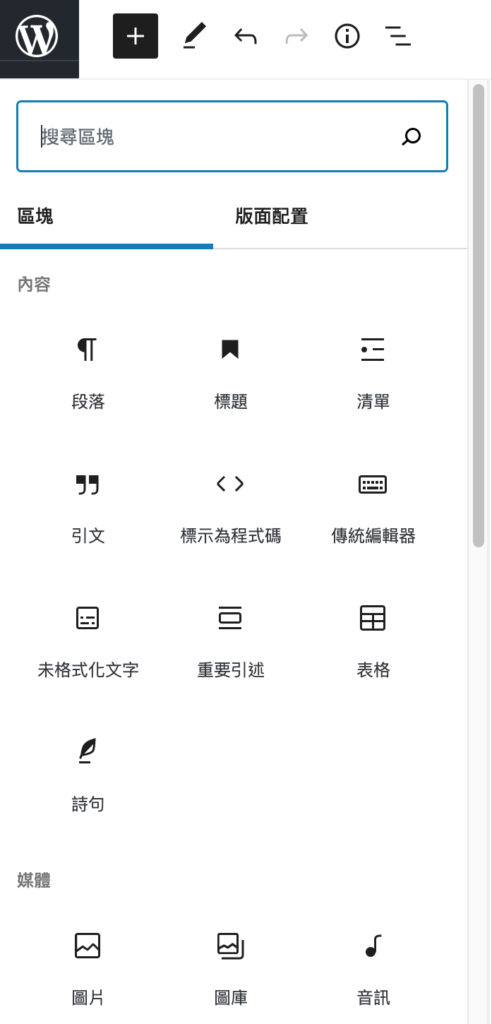
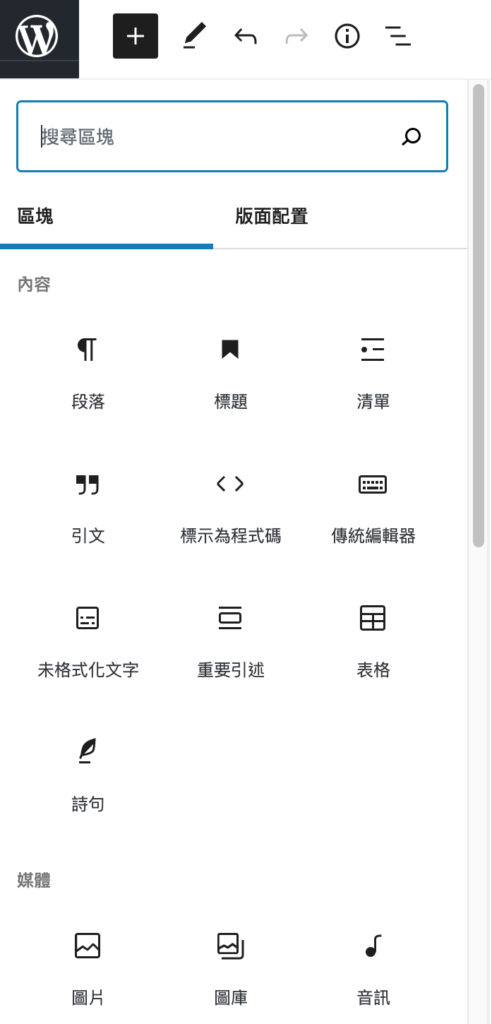
 新的區塊新增面板
新的區塊新增面板
區塊目錄 (Block Directory)
在 WordPress 5.5 中你可以輸入關鍵字來搜尋在你的網站上有安裝的區塊,這些區塊包含了內建的區塊以及你安裝第三方外掛或佈景主題提供的區塊。若搜尋不到,則會顯示在 WordPress.org 中的區塊,你可以直接安裝這些區塊,而不用再到外掛搜尋頁面或是自行下載安裝,相當地方便。
 區塊目錄
區塊目錄
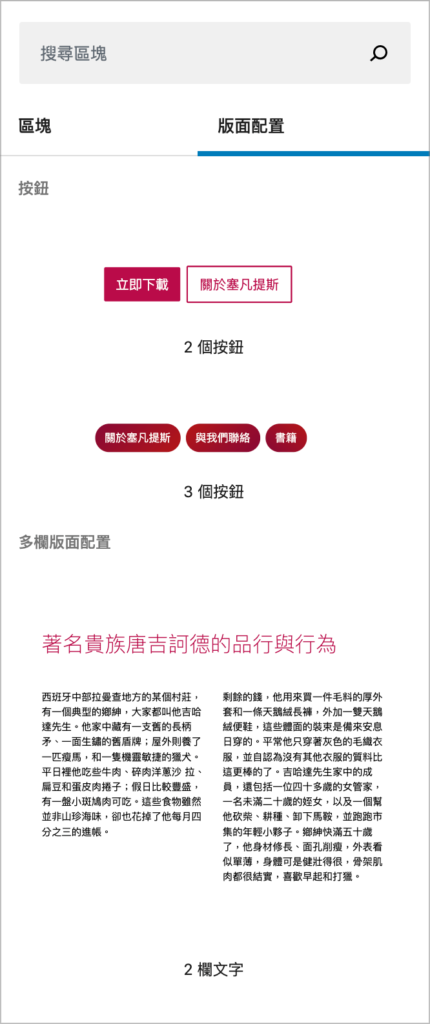
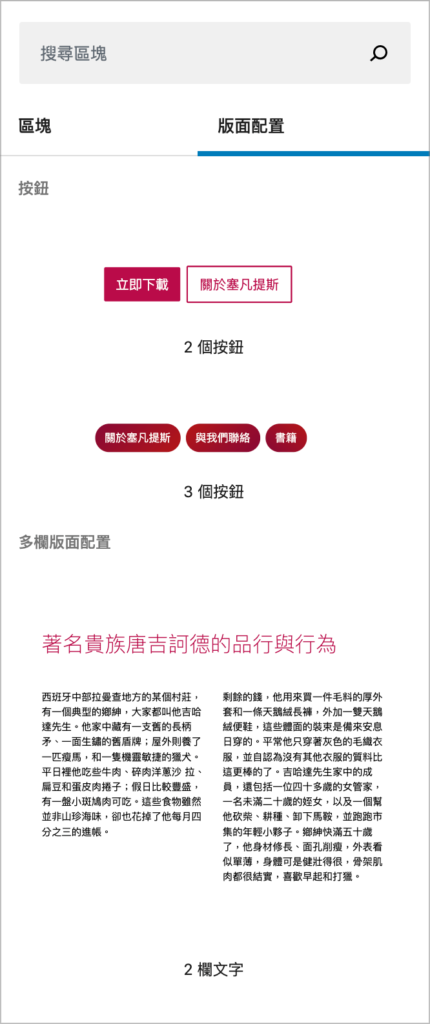
區塊版面配置 (Block Pattern)
我們之前有介紹由 EditorsKit 開發者所建立的區塊範本資料庫 ShareABlock,那時候我們就有提到,也許這樣的功能未來會內建在 WordPress 中,現在我們在 WordPress 5.5 中看到了,就是版面配置 (Block Pattern)。

版面配置是由多個區塊所組成的群組,讓你可以快速將這些版面設計新增至你正在編輯的文章或頁面中。你也可以透過 register_block_pattern 來新增自己的版面配置。
結論
以上就是 WordPress 5.5 所帶來的一些重大更新和新功能,當然還有很多針對開發者所提供的功能,如果想要知道更多詳細的功能,可以參考 WordPress 5.5 的發佈資訊 或是 Field Guide 。